Guide for å velge riktig bildeformat
Gode bildeformat for Instagram og Facebook 2020
Hva er best mellom kvadratisk bilde, liggende eller stående? 1:1 eller 4:5 bildeformat? Det skjer ofte forandringer etter oppdateringene til mediene og ikke minst utviklingen på skjermene til mobilene våre.
Her kommer en oversikt over bildeformatene Instagram og Facebook liker og ønsker.
Hva man må tenke på når mobilskjermen blir større og får bedre oppløsning
Nederst er en oversikt over de viktigste endringene og forholdene man må ta hensyn til fra iPhone8 til iPhone X /11.

1.91:1 Horisontal
Standard: 1080 x 566 px
1:1 Kvadrat
Standard: 1080 x1080 px
Minste str: 600 x 600 px
Største str: 1936 x 1936 px
Det mest brukte formatet.
4:5 Vertikal
Anbefalt: 1080 x 1350 px
Minste str: 600 x 750 px
Største str: 1936 x 1936
Fyller mer av skjermen = mer effektivt. Bare husk at alle bilder vises som kvadrat i profilen.

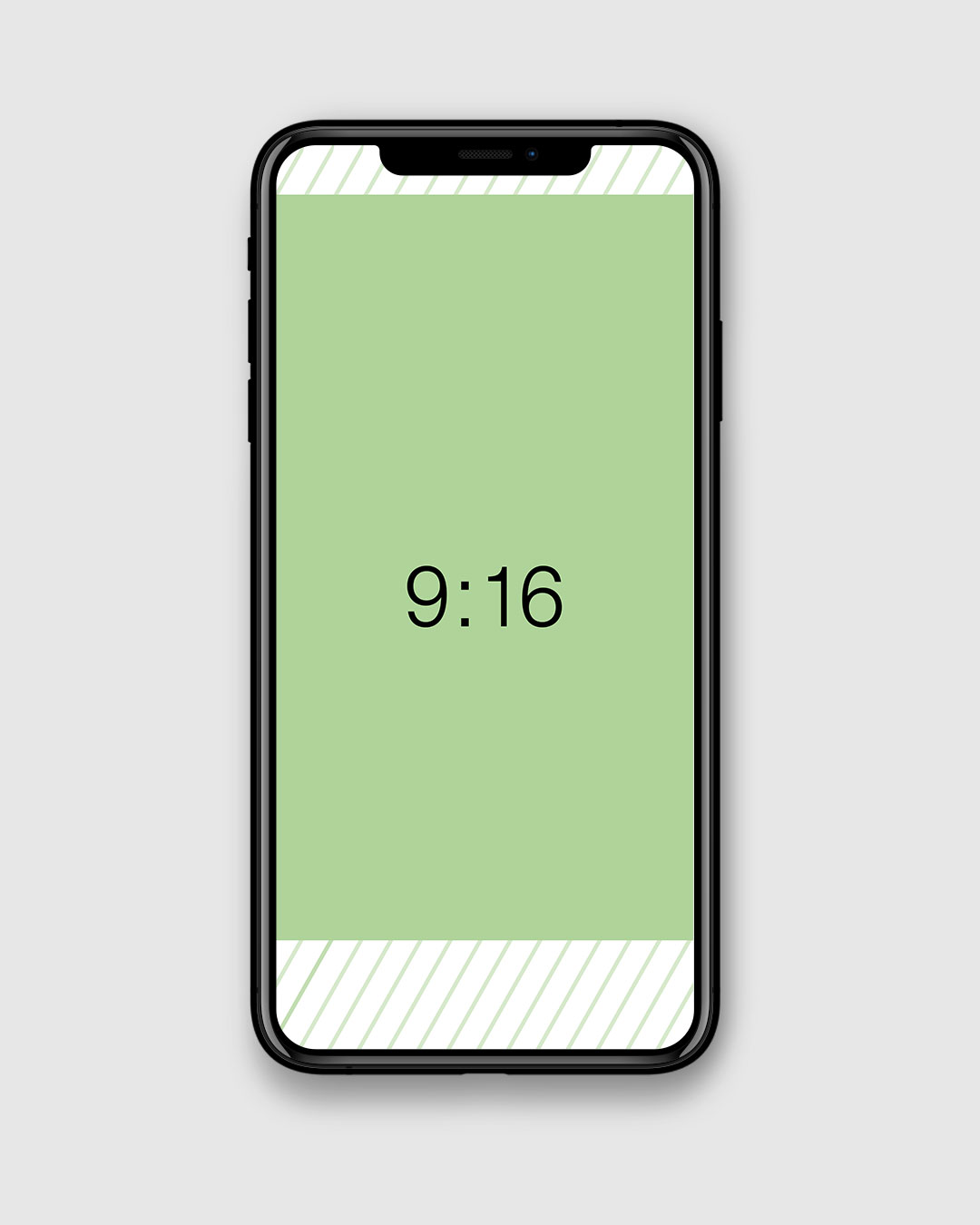
9:16 Stories
Anbefalt: 1080 x 1920 px
Ja, du ser rett – “fullskjerm” dekker ikke hele skjermen til de nyeste telefonene, som for eksempel iPhone X.
Spesifikasjoner
Instagram godtar disse bildeformatene: 1:1 Kvadrat, 4:5 Vertikal og 1,91:1 Horisontal
Filtype: .jpg eller .png
Maks størrelse: 30 MB
Oppløsning: Last opp i 300 dpi om det går, juster ned til min. 72 dpi om filen blir for stor.
Tekst: To linjer tekst vil vises. Instagram anbefaler 125 tegn, maks 2200 tegn.
Facebook har like forhold, men anbefaler høyere oppløsning og tillater høydevariasjoner

1,91:1 Horisontal
Standard: 1080 x 566 px
Anbefalt til høyre kolonne på Facebook, både foto og video.
+ Sponsede mld i Messenger og Direkteartikler på Facebook.

16:9 Horisontal
Standard: 1600 x 900 px
Anbefalt til Instream-video på Facebook
1:1 Kvadrat
Anbefalt: 1200 x1200 px
Anbefalt til bruk i karuseller, både foto og video. + Nyhetsoppdatering og Marketplace.
4:5 Vertikal
Anbefalt: 1080 x 1350 px
Anbefalt til nyhetsoppdatering, Marketplace og videostrømmer.

9:16 Facebook Stories
Anbefalt: 1080 x 1920 px
Likt som Instagram
Nyhetsoppdatering Mobil
Minimumsbredde: 320 px
Minimumshøyde: 249 px
Minste format: 4:5
Største format: 1,91:1
Annonse med lenke Mobil
Minimumsbredde: 320 px
Minste format: 1:1
Største format: 1.91:1
Nyhetsoppdatering Datamaskin
Minimumsbredde: 476 px
Minimumshøyde: 249 px
Minste format: 4:5
Største format: 1,91:1
Annonse med lenke Datamaskin
Minimumsbredde: 476 px
Minimumshøyde: 249 px
Minste format: 1:1
Største format: 1.91:1
Oppløsning: Minst 1080 x 1080 px
Overskrift: 25 tegn
Beskrivelse: 30 tegn
Skjermstørrelser
iPhone X med 5,8″ super retina display gir deg mere plass til å vise innhold. Men- det betyr også at man må være obs på at “fullskjerm” 9:16 format dekker ikke hele skjermen lengre. iPhone X er 145 pt høyere, som gir 20% ekstra vertikal plass.
iPhone X har en oppløsning med 3x skaleringsfaktor, som gjør skjermen til 1125 x 2436 px.
At skjermstørrelsen er ulik betyr også at når man har noe som funker for iPhone 8 betyr det ikke at det vil funke for iPhone X. Bildet må tilpasses annen skjerm og det blir lett feil uansett om man velger cropped eller letterboxed.

iPhone 8
4,7″ skjerm

iPhone X/11
5,8″ skjerm
3x skalering = 1125 x 2436 px

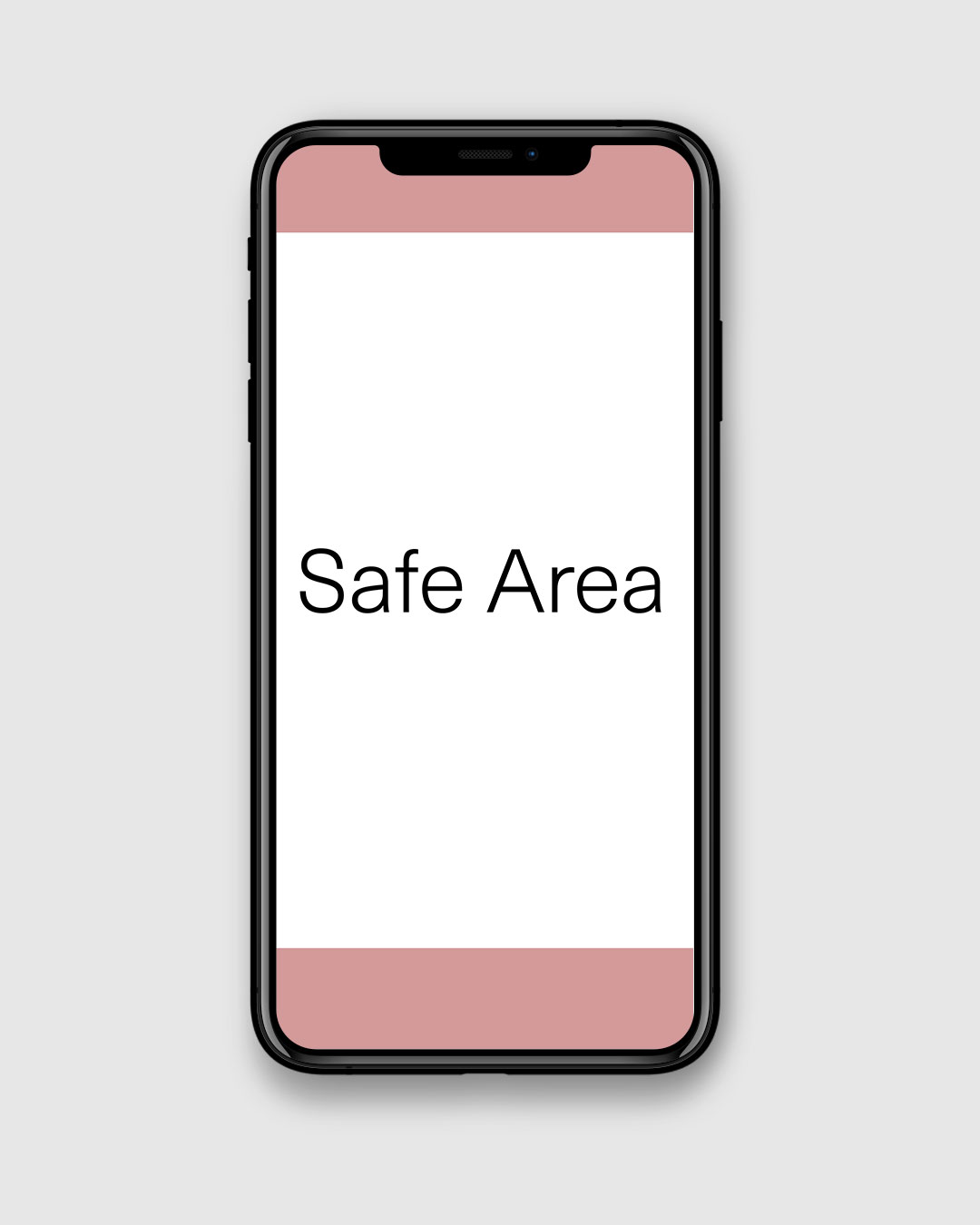
iPhone X Safe Area
Stående

iPhone X Safe Area
Liggende

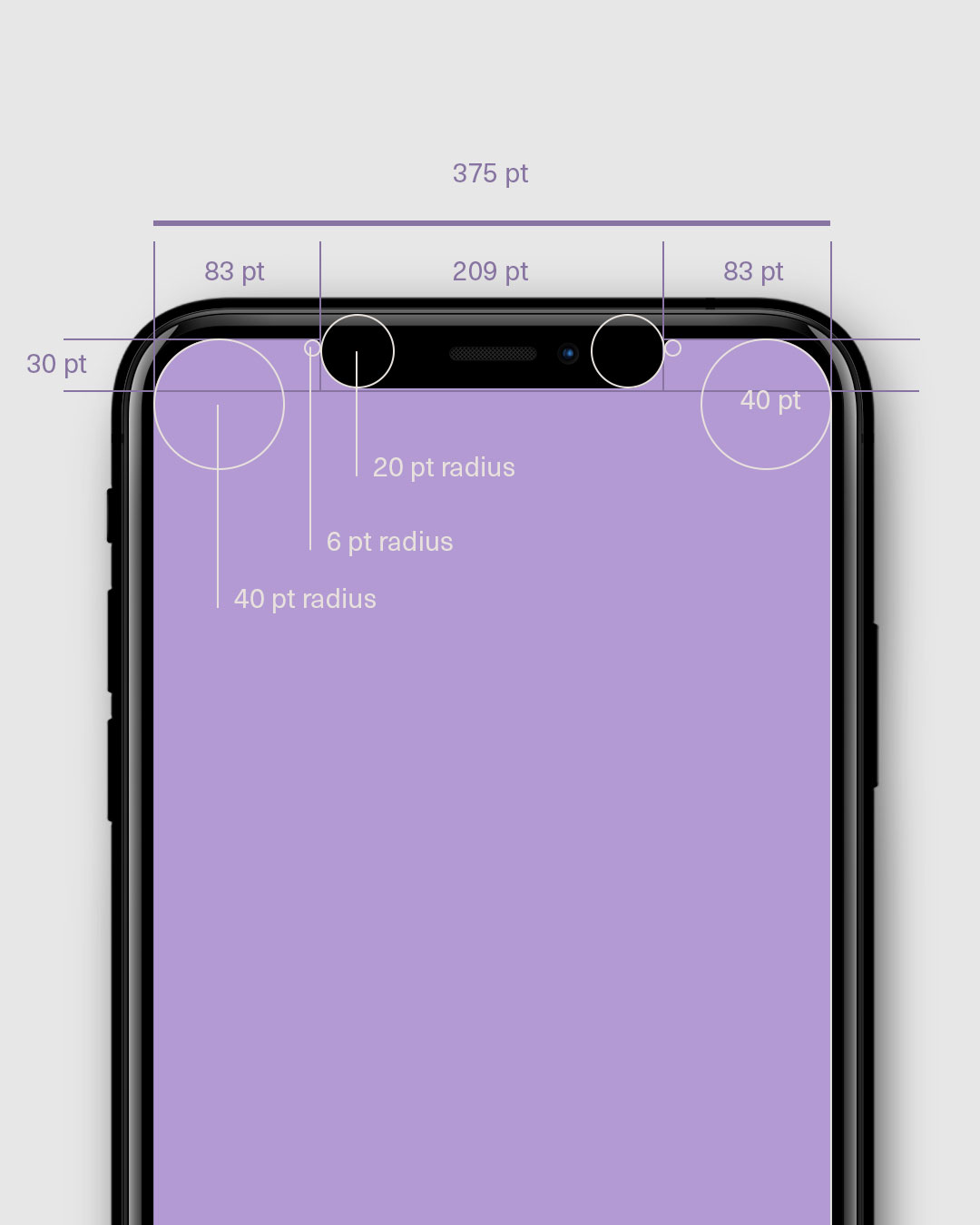
Notch
Bildet går nå helt opp til toppen av skjemen. Lag et bilde som også bruker bildefeltene på siden istedet for å kutte under, så ser alt større ut.

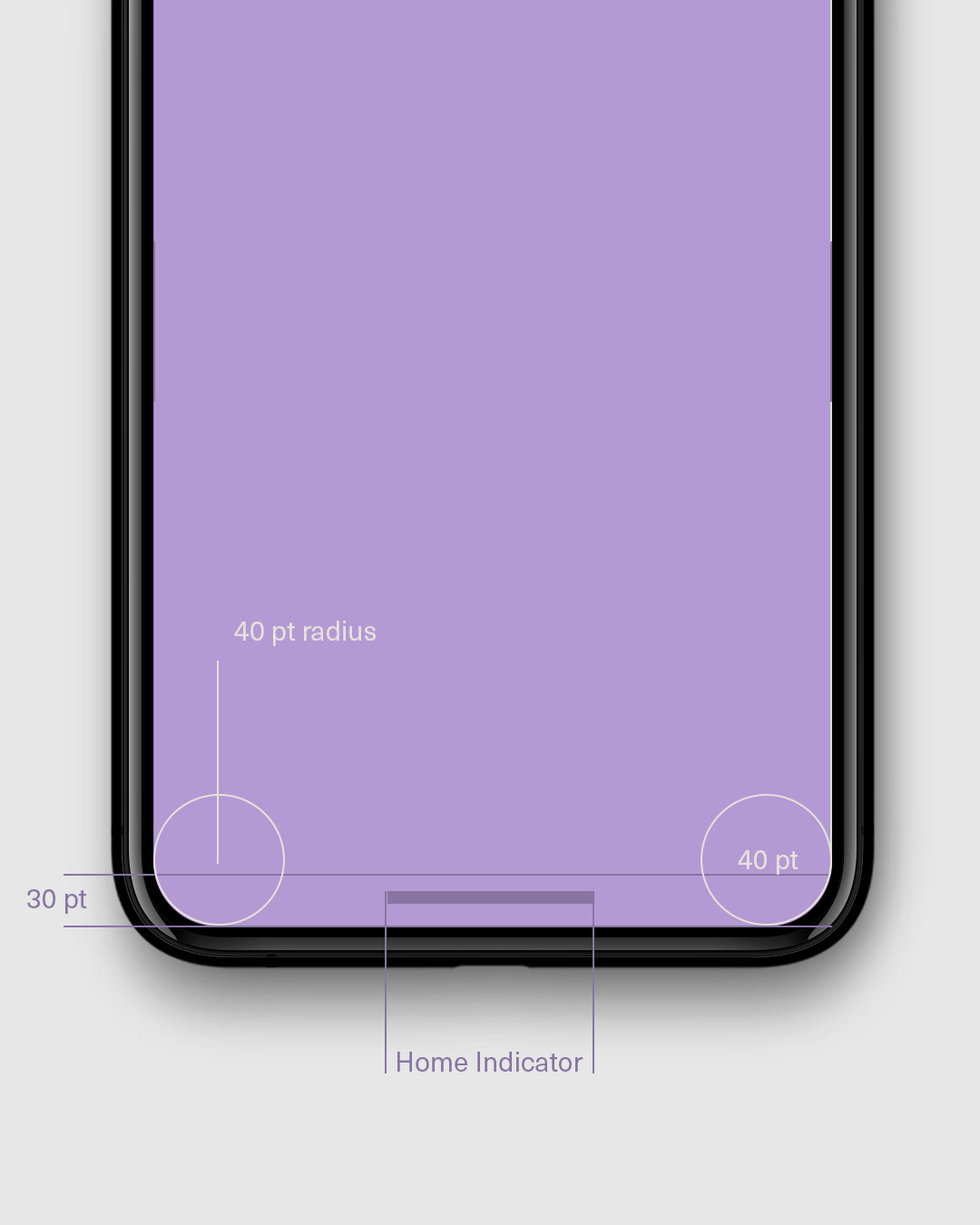
Home Indikator
Husk å unngå å plassere bruker-elementer nær Hjem-indikatoren. Bruk heller ikke hjørnene, for en god brukervennlighet.
Branding
Magazine
Broshure
Webdesign
Illustration
Communication
ohHello Design AS
Vei 218-13
9170 Longyearbyen
Svalbard, Norway